INP, oftewel Interaction to Next Paint, is een aanstaande Core Web Vital meetwaarde die vanaf maart 2024 de huidige metric First Input Delay (FID) zal vervangen. Deze nieuwe meetwaarde is bedoeld om de responsiviteit van een gebruikersinterface te beoordelen, ofwel hoe snel een website reageert op gebruikersinteracties zoals klikken of toetsaanslagen. Het is dus van groot belang voor het beoordelen van de gebruikerservaring op jouw website.
De INP-metric meet de tijd die verstrijkt tussen een gebruikersinteractie en het moment waarop de volgende visuele verandering op het scherm plaatsvindt. Websites die goed presteren op het gebied van INP, zorgen voor een soepelere en aangenamere gebruikerservaring, terwijl langzamere websites met een hoge INP-score een frustrerende ervaring kunnen bieden.
Om de INP van jouw website te meten en optimaliseren, zijn er verschillende tools en methoden beschikbaar. Het is belangrijk om zowel data van het handmatig testen van je website en gegevens uit tools als Google Pagespeed Insights te verzamelen. Het optimaliseren van de INP-score zal bijdragen aan een betere gebruikerservaring en uiteindelijk de tevredenheid van jouw bezoekers verbeteren.
Wat is INP (Interaction to Next Paint)
INP, ofwel Interaction to Next Paint, is een metric die de reactiesnelheid van een webpagina meet. Reactiesnelheid is van cruciaal belang bij het beoordelen van de gebruikerservaring van een website. Het geeft aan hoe snel een pagina reageert op de interacties van een gebruiker, zoals muisklikken, aanrakingen op een touchscreen en het indrukken van toetsen op een fysiek of virtueel toetsenbord.
Interaction to Next Paint vervangt vanaf maart 2024 de eerdere metric First Input Delay (FID) in Google’s Core Web Vitals. Terwijl FID alleen de vertraging tussen de interactie en het reageren op de interactie meet, meet INP de tijd tot er visuele feedback is.
Bij het bepalen van de INP-waarde worden de volgende interacties in aanmerking genomen:
- Muisklikken
- Aanrakingen op een touchscreen
- Toetsaanslagen op een fysiek of virtueel toetsenbord
INP gebruikt gegevens van de Event Timing API om de reactiesnelheid van een pagina te beoordelen. Wanneer een interactie ervoor zorgt dat een pagina onresponsief wordt, wordt dit beschouwd als een slechte gebruikerservaring.
Om de prestaties van jouw website te optimaliseren en een betere INP-score te behalen, kun je onderstaande stappen volgen:
- Minimaliseer de laadtijd: Zorg ervoor dat jouw pagina’s snel laden en dat alle essentiële elementen zijn geladen voordat de gebruiker interactie kan hebben met de pagina.
- Beperk het gebruik van zware elementen: Vermijd het gebruik van zware afbeeldingen, video’s en scripts die de prestaties van de pagina kunnen beïnvloeden en het reactievermogen kunnen verminderen.
- Optimaliseer JavaScript-code: Minimaliseer, comprimeer en optimaliseer jouw JavaScript-code om efficiënt reageren op interacties te garanderen.
Door aandacht te besteden aan de responsiveness van je website en de INP-waarden te verbeteren, kun je de gebruikerservaring verhogen en je online aanwezigheid versterken.
Het verschil tussen INP en FID
Bij het vergelijken van INP (Interaction to Next Paint) en FID (First Input Delay) is het belangrijk om hun verschillende meetmethoden en doeleinden te begrijpen. Hoewel beide metrics de gebruikerservaring meten door de browser reactie op interacties te bestuderen, zijn er enkele cruciale verschillen tussen de twee.
First Input Delay richt zich voornamelijk op de tijd tussen de allereerste interactie van de gebruiker met een webpagina en wanneer de browser daadwerkelijk begint te reageren op die interactie. Deze metric is echter beperkt, aangezien deze alleen die initiële interactie en bijbehorende vertraging beschouwt.
Aan de andere kant, Interaction to Next Paint houdt rekening met alle interacties op een pagina, inclusief de tijd die nodig is om de interactie volledig te verwerken en zichtbaar te maken voor de gebruiker. De INP-metric is dus een uitbreiding van de FID-meting, en neemt een breder perspectief in aanpak van gebruikersinteracties.
Enkele belangrijke verschillen tussen INP en FID zijn:
- INP meet alle interacties, terwijl FID alleen de allereerste interactie meet.
- INP houdt rekening met de zichtbaarheid van de interactiefunctie voor de eindgebruiker; FID focust slechts op de initiële reactie van de browser.
- INP is de nieuwere metric die in 2024 de FID als Core Web Vital zal vervangen.
Door rekening te houden met deze verschillen, kun je beter beoordelen hoe goed jouw website presteert in termen van gebruikerservaring en interactie. Het is belangrijk om altijd nauwkeurige en up-to-date metrics te gebruiken om de prestaties van jouw site te evalueren en te optimaliseren.
Tools om INP te meten
Er zijn verschillende tools beschikbaar om de INP (Interaction to Next Paint) van jouw website te meten. Deze tools helpen je bij het identificeren van de reactiesnelheid van jouw website op gebruikersinteracties. Het is belangrijk om de INP-waarde te optimaliseren voor een betere gebruikerservaring.
Een populaire tool die INP ondersteunt, is Google Chrome Developer Tools. Het Performance panel in Chrome biedt je inzicht in de INP-metingen van jouw website. Om de INP-waarde te meten, volg je deze stappen:
- Open Google Chrome en navigeer naar jouw website.
- Klik met de rechtermuisknop en kies ‘Inspecteren’.
- Ga naar het tabblad ‘Performance’ en klik op ‘Record’.
- Interactie met jouw website, zoals klikken op knoppen en links.
- Stop de opname en analyseer de resultaten om de INP-waarde te achterhalen.
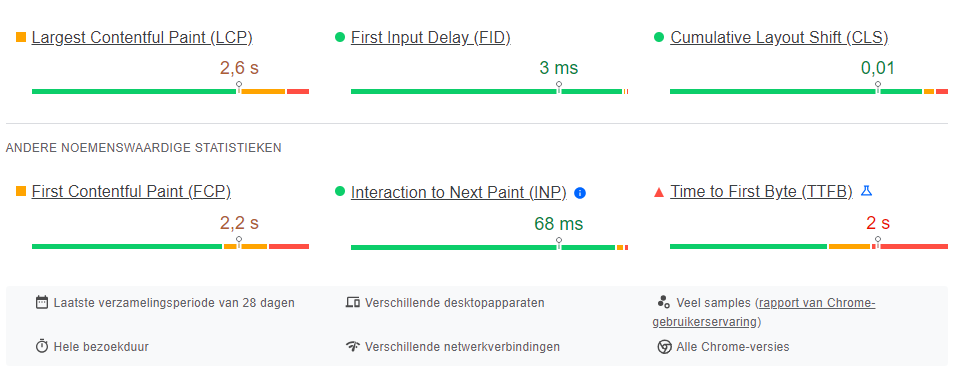
Een andere nuttige tool is Google Pagespeed Insights. Deze tool kan worden gebruikt om inzicht te krijgen in verschillende waarden wat betreft de laadsnelheid, waaronder de INP. Hieronder zijn de stappen om de INP te meten met behulp van Google Pagespeed Insights beschreven:
- Ga naar de website https://pagespeed.web.dev/.
- Voer de URL van jouw website in en klik op analyseer.
- Wacht tot de test is voltooid (dit duurt maximaal 1 minuut)
- Nu heb je inzicht in de verschillende waardes, waaronder INP. Je kunt bovenin nog wisselen tussen de mobiele testgegevens of die van de desktop.
Om jouw website succesvol te optimaliseren, is het belangrijk om dit soort tools regelmatig te gebruiken en de INP-waarde te verbeteren. Door te streven naar een optimale INP, verbeter je de gebruikerservaring en zal jouw website beter presteren in zoekresultaten.
Core Web Vitals en INP scores
De Core Web Vitals zijn cruciale meetpunten die de gebruikerservaring op jouw website beoordelen. Vanaf maart 2024 zal Interaction to Next Paint (INP) de huidige First Input Delay (FID) metric vervangen en deel uitmaken van de Core Web Vitals, naast Cumulative Layout Shift (CLS) en Largest Contentful Paint (LCP).
Om een goede gebruikerservaring te garanderen, is het belangrijk dat jouw website scores behaalt die binnen de ‘goede’ benchmarks vallen. Websites met scores die aangeven dat verbetering nodig is, kunnen hun prestaties optimaliseren om een betere gebruikerservaring te bieden. Vallen jouw scores onder ‘slecht’, dan is het essentieel om jouw website verder te analyseren en de kwesties die van invloed zijn op de prestaties aan te pakken. Dit kun je vaak samen met de webdeveloper aanpakken.
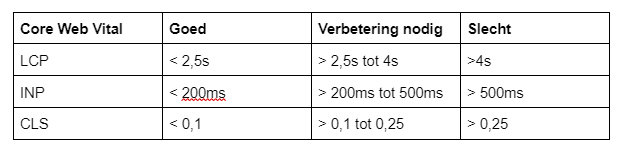
Tabel: Core Web Vitals en hun benchmarks
Zorg ervoor dat je de INP-score van jouw website in de gaten houdt om een snelle en responsieve gebruikerservaring te waarborgen. Door verbeteringen aan te brengen in de code, het optimaliseren van serversnelheid, en het efficiënt laden van webpagina-elementen, kun je de INP-scores en algehele gebruikerservaring verbeteren.
Hoe de INP score te verbeteren
Nu je uitgebreid hebt kunnen lezen wat Interaction to Next Paint (INP) is en hoe deze score bepaald wordt, kunnen we aan de slag gaan met het verbeteren. Een goede INP-score ligt onder de 200ms, terwijl scores tussen 200ms en 500ms verbetering nodig hebben. Scores van boven de 500ms worden als slecht beschouwd en moeten écht aangepakt worden.
Het verbeteren van je INP-score vereist optimalisatie van verschillende aspecten van je website. Hier zijn enkele stappen om aan de slag te gaan:
- Verminder JavaScript-uitvoeringstijd: INP is sterk afhankelijk van de tijd die het kost om JavaScript te verwerken. Minimaliseer de hoeveelheid JavaScript waar mogelijk, en streef ernaar om JavaScript-bestanden zo klein mogelijk te maken, terwijl je toch de functionaliteiten behoudt.
- Defer of async scripts: Door JavaScript-bestanden met defer of async attributen te laden, worden ze niet uitgevoerd totdat de rest van de pagina is geladen. Dit helpt het laden van de pagina te versnellen en kan zo de INP-score verbeteren.
- Optimaliseer afbeeldingen en media: Zware afbeeldingen, video’s en andere media kunnen de INP-score verslechteren. Optimaliseer de grootte en het formaat van afbeeldingen en video’s en gebruik lazy-loading waar mogelijk om de laadtijd te verminderen.
- Gebruik moderne bestandsformaten voor afbeeldingen en video’s: Bestandsformaten zoals WebP voor afbeeldingen en WebM voor video’s hebben een lagere bestandsgrootte en laden sneller, wat kan bijdragen aan een lagere INP-score. LET OP: Deze manier werkt niet 100% van tijd. Test dit dus op je website alvorens je dit doorvoert op je gehele website.
- Verminder de tijd tot eerste byte (TTFB): Een langere TTFB kan leiden tot een tragere INP-score. Controleer je server- en netwerkinstellingen en optimaliseer je website code om TTFB te minimaliseren.
Een verbetering van je INP-score zorgt dus voor een betere gebruikerservaring en vanaf maart 2024 voor een betere zichtbaarheid in Google. Met de kennis die je nu hebt van INP kun je je website testen en kijken of er verbetering nodig is, of je website er al goed bij staat. Mochten er tijdens het optimaliseren dingen niet duidelijk zijn, dan kun je altijd het artikel op je gemak nog een keer doorlezen, of neem en wij helpen je graag verder!