1. Wat is de betekenis van website snelheid?
Uitleg over website prestaties
De tijd die een webpagina nodig heeft om te laden, is wat men definieert als de snelheid van een website. Verscheidene factoren beïnvloeden deze snelheid; denk hierbij onder andere aan de servercapaciteit, de omvang van de bestanden op jouw pagina en hoe goed afbeeldingen gecomprimeerd zijn.
Manieren om de laadsnelheid te analyseren omvatten:
- Tijd tot de eerste byte (TTFB): Hoe snel de pagina begint met laden na jouw verzoek.
- Eerste informatieve weergave (First Contentful Paint, FCP): Hoe snel wordt de eerste content zichtbaar voor de gebruiker.
- Grootste informatieve weergave (Largest Contentful Paint, LCP): Wanneer de grootste content op jouw zichtbare pagina laadt.
- Tijd tot interactie (Time to Interactive, TTI): De duur voordat de pagina volledig functioneel is.
- Volledig geladen pagina (Fully Loaded Page, FLP): De tijd totdat alle elementen van de pagina zijn geladen.
Het kan zijn dat jouw pagina weliswaar tijd nodig heeft om geheel te laden, maar al na korte tijd interactief is voor de bezoekers, wat kan resulteren in een positieve gebruikservaring.
Hulp bij het optimaliseren van jouw website snelheid
De snelheid van jouw website is cruciaal, gezien dit impact heeft op gebruikservaring en zoekmachineoptimalisatie. Overweeg deze stappen voor een verbeterde snelheid:
Gratis analyse: Laat jouw website zorgvuldig onderzoeken om onbenutte kansen te ontdekken. Neem hiervoor contact met ons op.
Wij geven hierbij advies voor onder andere het verkleinen van bestandsgroottes en het verbeteren van service reactietijden. Met deze analyse voorzien we jou van direct toepasbare adviezen om jouw positie in de zoekresultaten van Google te verbeteren en de gebruikerservaring van je bezoekers te verbeteren.
Hieronder al vast een korte inleiding van Sander over enkele quick wins voor het optimaliseren van jouw website snelheid.
2. Het belang van een hoge website snelheid
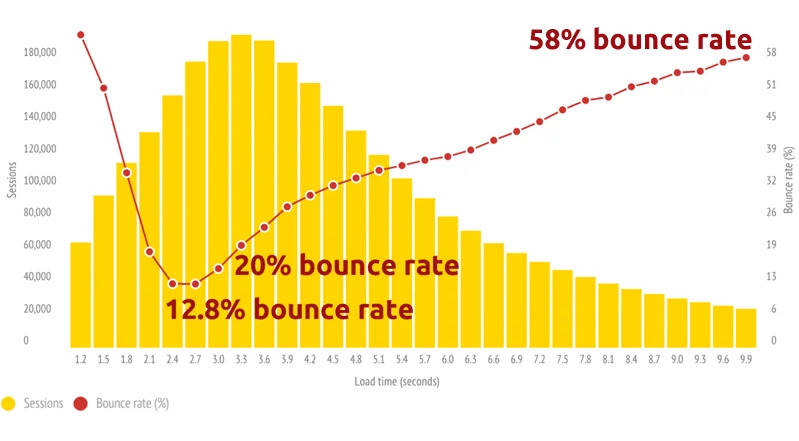
Een korte laadtijd van een website is cruciaal voor een optimale online aanwezigheid. Een flink deel van je bezoekers zal de website verlaten als deze niet binnen drie seconden laadt, vooral als we spreken over e-commerce sites. De eerste ervaring met jouw website moet snel en efficiënt zijn, aangezien snelheid een sleutelfactor is voor een professionele en betrouwbare indruk van jouw merk. Langzamere websites frustreren gebruikers en deze negatieve eerste indruk is moeilijk om te keren.

Het effect van snelheid op SEO-plaatsingen
Google meet de snelheid van jouw pagina en vergelijkt die met de sites op de eerste zoekresultatenpagina. Mocht jouw pagina traag zijn, dan loop je de kans verder te zakken in de zoekresultaten. Voor een sterke SEO-prestatie en hogere ranking is een snelle laadtijd dus van belang, maar verwaarloos ook zeker niet de kwaliteit van de inhoud.
SEO quick facts:
- Paginasnelheid is een directe rankingfactor.
- Een gecombineerde strategie van snelheid en kwalitatieve content is noodzakelijk.
- Optimaliseer jouw website consistent voor aanhoudend succes.
Cruciaal belang van een hoge websitesnelheid
In het digitale tijdperk is snelheid een niet te missen component van jouw online marketing strategie. Een efficiënte laadtijd is essentieel voor zowel gebruikerservaring als voor blijvende positieve indrukken van jouw klanten. Het continu verbeteren van de snelheid van jouw website is dan ook een van jouw top prioriteiten.
Optimalisatie-tips:
- Let op de tijd die de bezoeker besteedt op jouw site.
- Analyseer de prestaties per apparaat en browser.
- Optimaliseer scripts voor betere prestaties zonder in te leveren op snelheid.
Onthoud dat het hebben van een snelle website een veel groter belang dient dan enkel tevredenheid van gebruikers; het heeft een concrete invloed op zowel jouw zichtbaarheid in zoekmachines als het succes van jouw advertentiecampagnes.
Google kernwaarden voor web
Belangrijkste elementen van gebruikersinteractie:
- Grootste Inhoudelijke Verf (Largest Contentful Paint, LCP): Geeft snelheid aan waarmee de hoofdinhoud van een pagina laadt. Een snelle LCP verbetert de ervaring van de bezoeker door snel essentiële informatie te tonen.
- Eerste Invoervertraging (First Input Delay, FID): Meet de tijd tussen een gebruikersactie en de reactie van de website daarop. Een lage FID verhoogt de interactiviteit en de responsiviteit van de pagina.
- Cumulatieve Layout Verschuiving (Cumulative Layout Shift, CLS): Betreft de stabiliteit van een pagina tijdens het laden. Het meet onverwachte layoutverschuivingen. Een lage CLS wijst op een stabiele en gebruiksvriendelijke pagina.
- Interactie naar Volgende Verf (Interaction to Next Paint, INP): Meet de responsiviteit van een gebruikersinterface. Het meet hoe snel een website reageert op interacties zoals klikken of toetsaanslagen. Dit vervangt vanaf maart 2024 de FID als rankingsfactor voor Google.
SEO-impact:
- Google erkent de Core Web Vitals als factoren voor zoekmachine ranking.
- Continu bijwerken en optimaliseren van deze waarden kan de zichtbaarheid van jouw website verhogen.
4. Essentiële hulpmiddelen voor het verhogen van je website snelheid
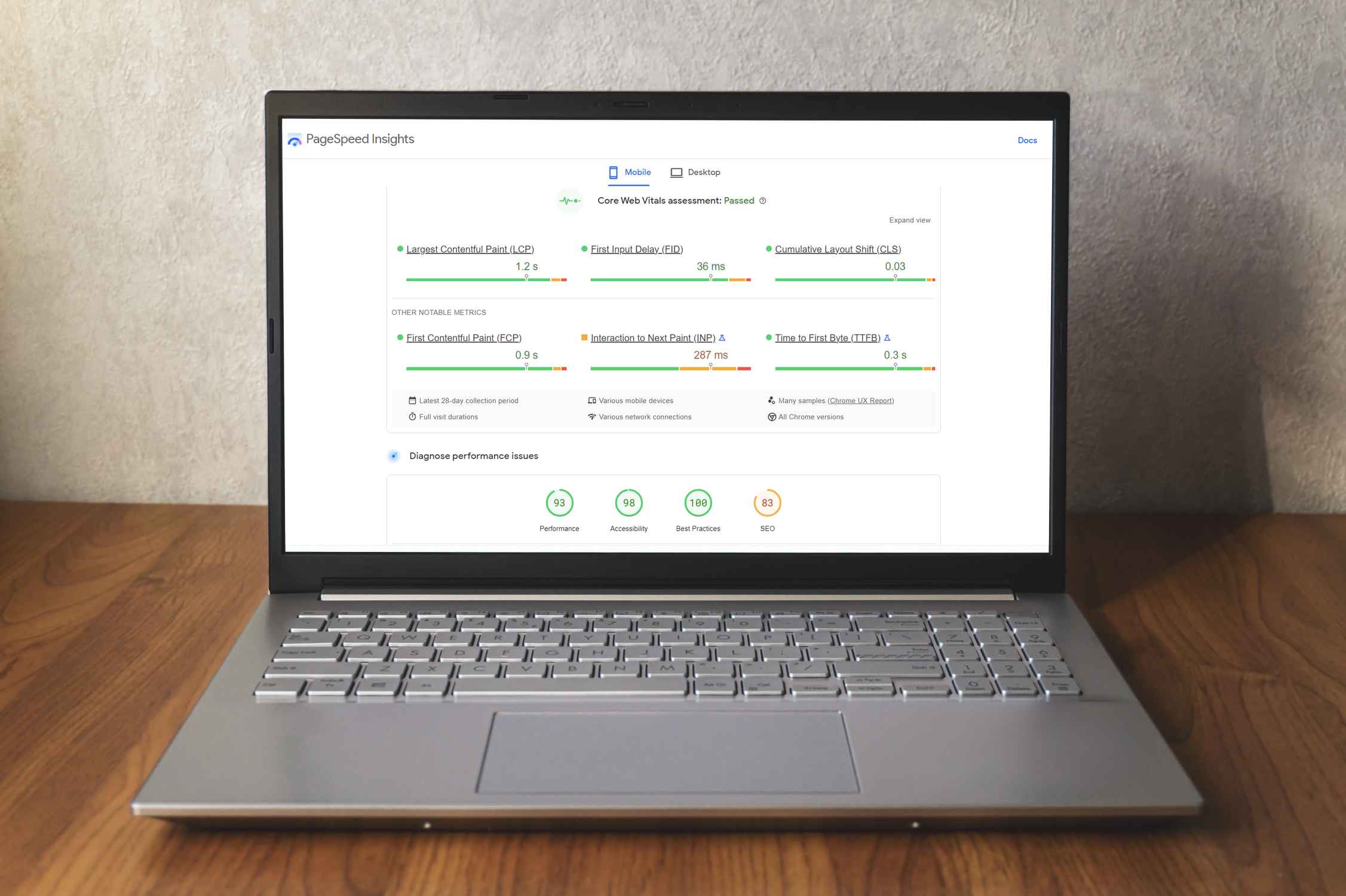
Google Pagespeed Insights
Google biedt een uitstekend hulpmiddel om je webpagina’s snelheid voor zowel mobiel als desktop te beoordelen. Google Pagespeed Insights biedt gedetailleerde informatie over hoe een webpagina presteert en presenteert kritieke gegevens op basis van de Core Web Vitals.

GTmetrix Prestatiemeting
Benut GTmetrix Prestatiemeting om een grondige snelheidsanalyse van je webpagina te krijgen. Net als Pagespeed Insights geeft hij gedetailleerde informatie over waar je website snelheid verliest.
Pingdom Snelheidstest
Maak gebruik van Pingdom Snelheidstest om een uitgebreide analyse van je webpagina’s laadtijd uit te voeren. Kies uit verschillende testlocaties om de laadsnelheid te controleren vanuit meerdere geografische punten, wat helpt bij het begrijpen van ladingstatussen onder verschillende browse omstandigheden.
Het verbeteren van de laadsnelheid van je website is essentieel voor gebruikerservaring en SEO. Door gebruik te maken van deze hulpmiddelen krijg je diepgaande inzichten die je helpen gerichte aanpassingen te maken.
5. Hoe je Google’s Core Web Vitals kunt verbeteren
Optimalisatie van Largest Contentful Paint
De Largest Contentful Paint (LCP), welke de laadtijd van het grootste contentelement bijhoudt, kan beïnvloed worden door verschillende factoren. Om een snelle LCP te verkrijgen, verbeter je:
- Server reactietijd: Gebruik een Content Delivery Network (CDN) om je gegevens sneller bij de bezoeker te krijgen.
- Render-blokkerende elementen: Vermijd of beperk JavaScript en CSS die het renderen vertragen.
- Laadsnelheid van middelen: Optimaliseer bestandsgroottes en de volgorde van kritieke verzoeken.
- Client-side rendering: Zorg voor efficiënte laadstrategieën.
Minimaliseer CSS, JavaScript, en HTML
Het verminderen van bestandsgrootte en complexiteit versnelt de laadtijd:
- Comprimeren: Minimaliseer code door spaties en onnodige karakters weg te halen.
- Opruimen: Verwijder overbodige opmaak en ongebruikte code.
- Efficiëntie: Combineer bestanden waar mogelijk om het aantal HTTP-verzoeken te verlagen.
Optimalisatie van afbeeldingen
Afbeeldingen vereisen vaak veel bandbreedte, dus het is cruciaal dat ze geoptimaliseerd zijn:
- Bestandsgrootte: Zorg dat de afbeelding niet groter is dan nodig. Wij adviseren om afbeeldingen onder de 500kb te houden.
- Formaat: Kies het juiste formaat, JPEG is een goede optie, maar in veel gevallen is een .webp bestandstype nog beter.
- Compressie: Gebruik tools om afbeeldingen te comprimeren voor ze op het web worden geplaatst.
Cumulative Layout Shift minimaliseren
Onverwachte layoutverschuivingen kunnen frustrerend zijn, verminder ze met de volgende richtlijnen:
- Ruimte reserveren: Gebruik afmetingsattributen of CSS om ruimte voor elementen te reserveren.
- Dynamische content: Voeg content bovenaan alleen toe bij gebruikersinteractie.
- Animaties: Gebruik transformatie voor animaties in plaats van eigenschappen die de layout beïnvloeden.
Vermindering van First Input Delay
Een snelle responsiviteit bij gebruikersinteractie is van cruciaal belang:
- JavaScript optimaliseren: Verminder het aantal en de impact van JavaScript-taken.
- Opbreken van lange taken: Verander langdurige processen in kortere, asynchrone stappen.
- Limiteer JavaScript-uitvoering: Beperk de hoeveelheid code die de interactiviteit kan vertragen.
Door deze belangrijke aspecten van webperformance aan te pakken, streef je ernaar jojouw site te verbeteren in overeenstemming met Google’s Core Web Vitals, wat resulteert in een betere gebruikerservaring en mogelijk betere zoekresultaten.

Vermindering van Interaction to Next Paint
Het snelle reageren op interacties van de bezoeker is uiterst belangrijk:
- Minimaliseer de laadtijd: Zorg ervoor dat jouw pagina’s snel laden en dat alle essentiële elementen zijn geladen voordat de gebruiker interactie kan hebben met de pagina.
- Beperk het gebruik van zware elementen: Vermijd het gebruik van zware afbeeldingen, video’s en scripts die de prestaties van de pagina kunnen beïnvloeden en het reactievermogen kunnen verminderen.
- Optimaliseer JavaScript-code: Minimaliseer, comprimeer en optimaliseer jouw JavaScript-code om efficiënt reageren op interacties te garanderen.
Door deze punten aan te pakken verbeter jij de INP score wat invloed heeft op de vindbaarheid van jouw website in de Google zoekmachine.
7. Overige voor het versnellen van je website
Bestandscompressie toepassen
Voor bestanden zoals CSS, HTML en JavaScript die groter zijn dan 150 bytes, is het verstandig om ze te verkleinen door compressie. Dit kan de laadtijd van je webpagina aanzienlijk versnellen door gebruik te maken van tools die hier specifiek voor zijn ontwikkeld.
Vermindering van omleidingen
Elke extra omleiding vertraagt het laden van je pagina, aangezien de browser moet wachten tot de cyclus van HTTP-verzoeken en -responsen is voltooid. Door het aantal omleidingen te beperken, verklein je deze wachttijd en dus de totale laadtijd van je website.
Browsercaching inschakelen
Door gebruik te maken van browsercaching kan informatie zoals stylesheets en JavaScript-bestanden opgeslagen worden. Dit betekent dat bij een volgend bezoek niet alles opnieuw geladen hoeft te worden. Stel een vervaldatum in voor je cache om te bepalen hoe lang deze informatie opgeslagen blijft.
Server Responstijd verbeteren
De reactiesnelheid van je server kan beïnvloed worden door factoren als het verkeer op je website, de bronnen die je pagina’s vereisen, de serversoftware en de hosting oplossing. Identificeer en verbeter prestatieproblemen zoals langzame database queries of onvoldoende geheugen om je server responstijd te optimaliseren.
8. Conclusie
Website snelheid beïnvloedt jouw online succes. Door snelheidsoptimalisatie verbetert u niet alleen de gebruikerservaring maar ook jouw positie in zoekmachines.
- Essentie: Snelheid is cruciaal voor websiteprestaties.
- Belang: Directe impact op zoekmachine rankings en gebruikerstevredenheid.
- Optimalisatietactieken: Diverse methoden om laadtijden te verkorten.
- Gereedschap: Gebruik de juiste hulpmiddelen voor maximalisatie van jouw websiteprestaties.
Zet de eerste stap naar een snellere site. De experts van ons online marketing bureau in Arnhem helpen je graag bij moeilijke vraagstukken die in het teken staan van het verbeteren van jouw website.

